Используем программу PHOTOSHOP
Для чего нам нужен текст на фото?
Вот примеры использования:
1. вы просто хотите подписать фотографию.
2. написать текстовое поздравление и послать фотографию другу как открытку.
3. Пометить фотографию своим логотипом или поставить знак копирайта.
4. Написать автора создания и время создания фотографии или вещи, которая изображена на фотографии. Вариантов много.
Исходя из задачи, текст может выглядить на фотографии по разному -- светлым текстом на тёмном фоне, тёмным текстом на светлом фоне, с краю или по центру, вверху или внизу, крупным и мелким.
Вот примеры расположения текста на одной фотографии. (я взяла для примера свою фотографию отдыха в Крыму 2007 года -- на фото моя мама и я)

Мой совет: используя текст для фотографии, помните, что это второстепенный элемент и он не должен мешать восприятию самого изображения и перекрывать его настолько, чтобы текст мешал увидеть изображение.
Текст по углам написан обычным текстом.
В светлом углу я написала его тёмным (более тёмным, чем сам фон) а в нижнем правом углу я написала его светлым шрифтом. (использовала Arial)

А вот для этого текста я использовала эффект Bevel and Emboss (что в переводе с английского -- фаска и рельеф)

Я люблю использовать такой шрифт(эффект на шрифте), когда мне нужно поставить на картинку свой логотип в виде надписи VESTA (я часто использую этот способ в портфолио своих работ). Он хорош тем, что не мешает восприятию изображения и в то же время защищает фотографию от нежелательного использования другими людьми (если вам это необходимо).
Можно ещё поместить текст в виде полупрозрачного текста на фотографию, как это, например делают с фотографиями на сайте corbis.


Но я расскажу вам о способе, который использую я.
Текст с еффектом рельефа.
Итак. Открываем программу Фотошоп.
Либо в меню -- Открыть, либо комбинацией клавишей -- Ctrl/O открываем любую фотографию, на которую мы будем размещать наш текст.

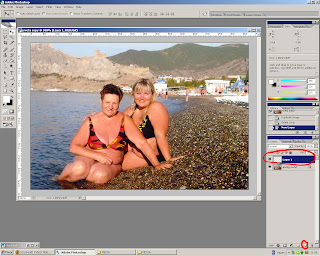
Создаём новый слой, в котором у нас будет текст.
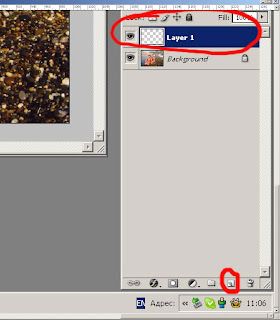
Для этого нажимаем на иконку -- СОЗДАТЬ НОВЫЙ СЛОЙ справа внизу в палитре для слоёв (Layers)

чуть ближе

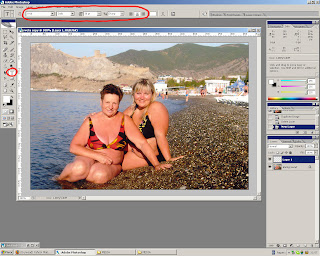
И когда мы находимся в этом слое( слой должен быть выделен синим) мы идём в инструменты и выбираем ТЕКСТ (буковка Т)

Когда мы нажмём на кнопку Т ( в левом вертикальном меню) у нас вверху появится дополнительные опции для текста-- где мы можем выбрать гарнитуру шрифта (его очертание), размер, цвет шрифта, выравнивание...
Ставим курсор на фотографию ( проверьте , чтобы раскладка клавиатуры была на русском языке--если вы пишете русскими буквами текст)
И начинаете писать свою фразу.
Я решила написать на английском, поэтому у меня появилась фраза на английском.

Теперь мы можем по желанию изменить размер, подправить цвет шрифта, или сделать его полупрозрачным (используя опцию Opasity)
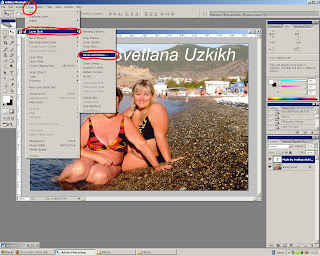
Но так как мы решили придать нашему тексту Эффект рельефа, мы идём в меню --Layer --
Layer Style -- Level and Emboss.

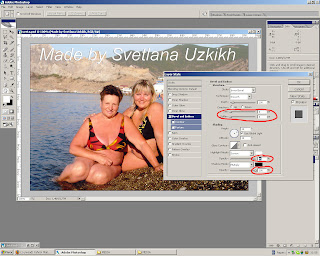
у нас появляется дополнительное окошко со свойствами этого эффекта.

Обратите внимание, как изменился наш текст.
У него появился эффект рельефа.
Я настраиваю настройки рельеыа так, как нужно мне.
меняю размер рельефа, его полупрозрачность, цвет (если нужно)
И нажимаю Ок.
У меня в итоге получится белый текст с небольшим рельефом.
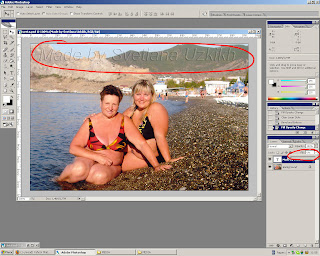
А вот теперь, самое интересное! Чтобы сделать сам текст прозрачным, а при этом оставить эффект рельефа для него, нам нужно в палитре Layers (справа внизу) в Опции Fill-- поставить 0.
Текст при этом станет невидимым, а эффект рельефа, применённый к нашему тексту останется.

Вот такой текст у нас должен получиться.

Сохраняем нашу новую картинку с текстом как jpg. ( через главное меню --Save As... или Save for Web)
При этом можно запомнить и сам фотошоповский файл со слоями ( если вдруг в будущем вам захочется изменить текст в этой фотографии) -- тогда файл нужно будет записать ( сохранить) в формате *psd (это формат фотошопа).
3 комментария:
Светик, спасибочкиииии!!!
Наверное с этого урока я начну-продолжу своё освоение Фотошопа. До сих пор только открывла программу, обалденно смотрела на все кнопочки и в ужасе закрывала. М.быть сейчас с таким уроком получился первый шаг. Спасибо.
света,спасибо огромное!!!
Отправить комментарий